Integrate email marketing into your WordPress website!
Email marketing is a powerful tool for growing your business, and integrating it with your WordPress website is easier than ever. With countless email marketing services available, managing and sending newsletters has never been simpler.
If you’re already using an email service and have a WordPress website, you can set up a popup newsletter signup form. With this form, you can effortlessly grow your email list from interacting visitors and further engage with your clients and audience.
This tutorial can help you quickly set up a popup newsletter sign up form so your clients and visitors can easily sign up for your email list.
Steps
- Install the PopUp Maker plugin
- Create a popup
- Install a plugin for contact forms
- Create a form within your popup
Install PopUp Maker plugin
Install the popup maker from within your Dashboard. Go to Plugins > Add New. Search for “Popup Maker,” install then activate.
Create a Popup
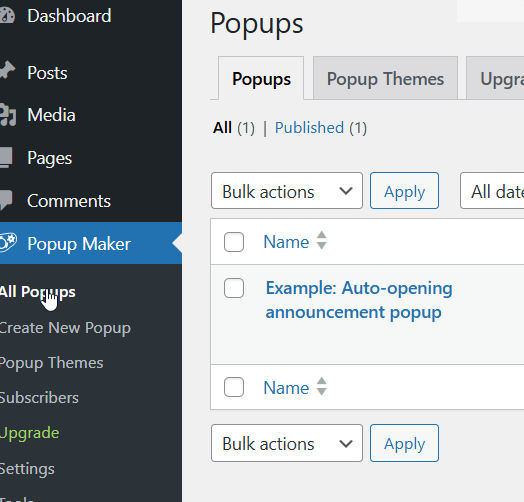
Go to the “PopUpMaker settings from the dashboard.

Create a new popup and add custom text such as “Sign Up Today” as well as your form’s shortcode. You should see a Settings section for what triggers your popup. You can set it to be a time delay or action.
Install a plugin for contact forms
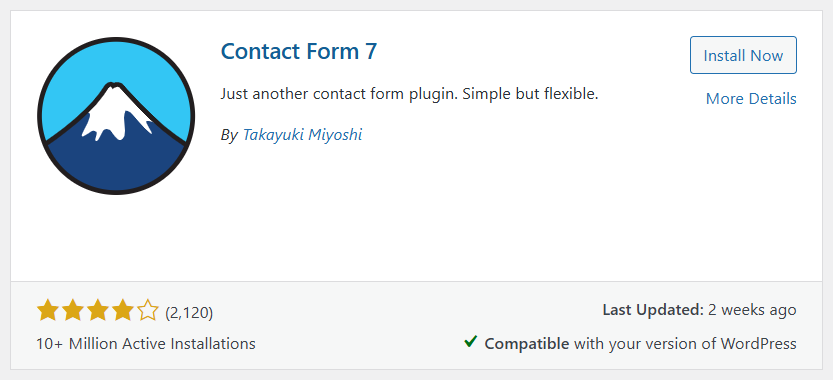
There are many plugins available that provide form submission features. A simple plugin is Contact Form 7.

Install then activate Contact Form 7 (or your desired plugin).Then go to plugin’s forms section from the dashboard. This is where you’ll create forms and may want to create custom fields and checkboxes, such as name, e-mail address, and confirmation.
Add the new contact form to your popup
Once you create it, you should be able to use its shortcode, or short string of text. Pasting this on your website will show the contact form. You’ll use this to paste it in your new popup too.
Edit the Popup
Go back to the PopUpMaker settings and edit your recently created popup. You’ll paste the contact form’s shortcode within it. Make sure you save when done.
Add Popup to Page
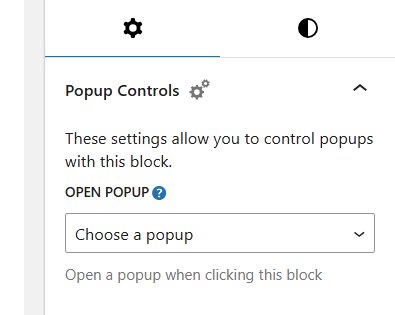
Depending on your trigger, you may choose to add your popup to appear on certain papers. You can edit a page and add a custom link or button, choosing Popup Controls within the WordPress editor.

After saving, test out your popup by visiting your website in a new browser or tab.
Video
If you prefer following a video tutorial, you can check out our video below.
We briefly review steps to installing the plugins and integrating your contact form within your popup, then setting up the section button.


Leave a Reply