Embedding a Google Map on your website can make it easier for visitors to find your business, events, or location. Whether you’re a small business owner, event planner, or just want to share your favorite spots, adding a Google Map can enhance user experience and boost engagement.
- Find Your Location
- Grab the Share Code
- Paste on Your Website
1. Find Your Location
Head over to Google Maps (maps.google.com) and find your desired business location.

2. Grab the “Share” Code
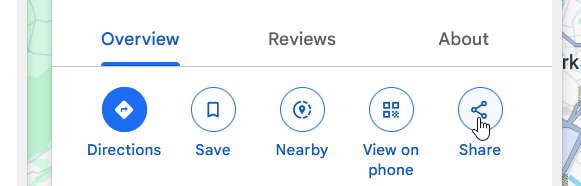
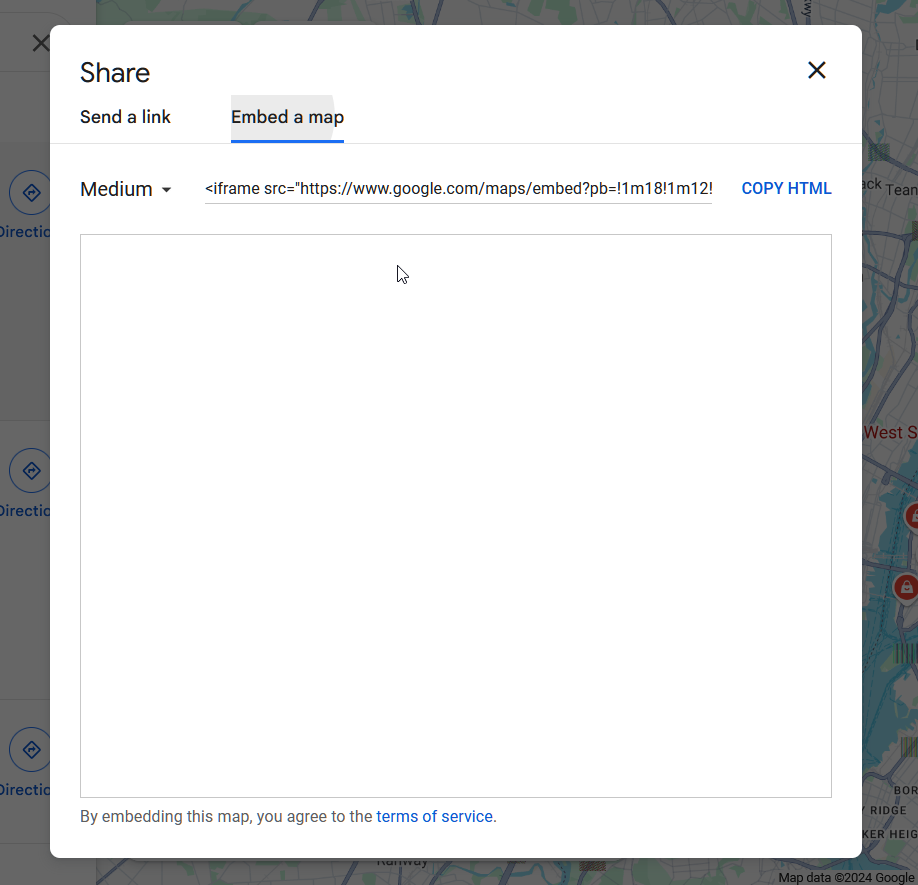
Click on the “Share” button (or three dot, link symbol) then press “Embed a map.” You’ll be able to choose the size of your widget. Once customized as you wish, press the “Copy HTML” link to the right of the code. You’ll need this code to paste on your website

3. Paste It to Your Website
Paste the copied code to your website. How you do this may vary depending on how you are hosting your website.
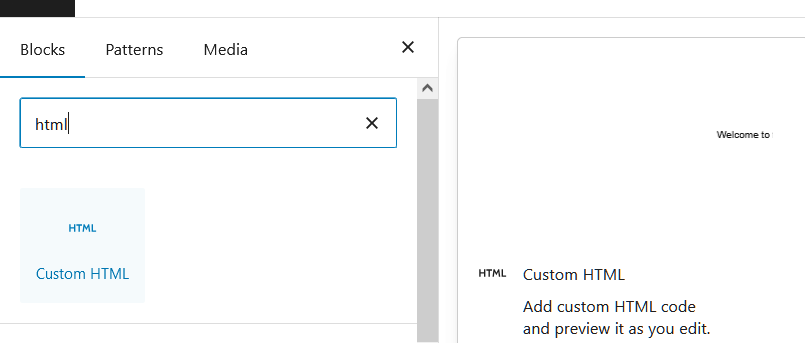
If your website is utilizing a content management system such as WordPress, you’ll be able to add it where you add/edit content. On WordPress, create or edit a page. In the editor, you can press the “+” icon on the top left to create an HTML box.

If your website is a static HTML website, you’ll need to manually paste the code where you want it to appear, for example within the about.html file of your website.
Once you save, your Google Maps locations should appear on your desired page.


Leave a Reply